기본 스킨에서 제공하는 [블럭*더보기*] 버튼은 밋밋합니다.
사용자가 누르기에도 불편하며, 깔끔하지도 못합니다.
그래서 이번 시간에는 이 못난이 버튼을 깔끔하게 꾸며보도록 하겠습니다. 초보자분도 따라하실 수 있게 [**CSS**]만 복사 후 붙여넣기해도 적용하실 수 있게 하겠습니다.
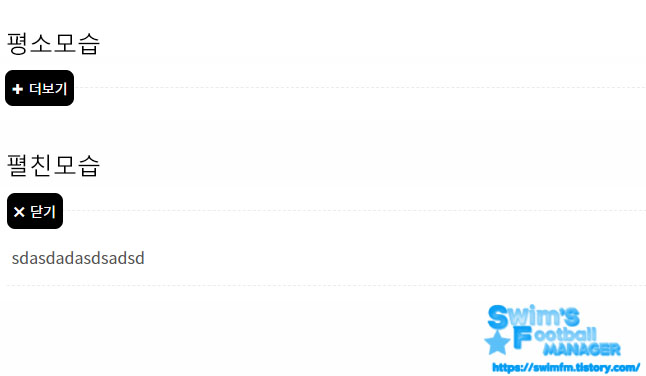
아래의 사진은 최종 완성본입니다.

더보기 버튼 꾸미기

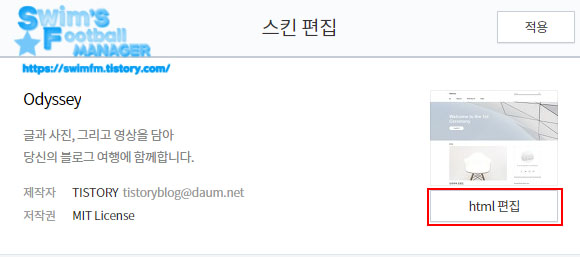
우선 수정할 블로그의 관리창에 들어가신 후 위의 사진처럼 [**스킨 편집**]을 눌러주세요.
그러면 아래와 같은 화면이 나올 겁니다.

이제 [**html편집**]을 눌러주세요.

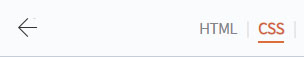
이제 CSS탭을 눌러주신 후, 가장 아래의 빈 공간으로 가주세요.
이제 준비는 끝났습니다.
CSS에서 아래의 코드를 복사-붙여넣기를 해주신 후 저장해주시면 끝입니다.
.btn-toggle-moreless, .btn_more, .btn_less {
background: #000; /*버튼 배경색*/
}
.btn-toggle-moreless, .btn_more, .btn_less {
z-index: 1;
position: relative;
display: inline-block;
padding: 5px 7px; /*버튼 안쪽 패딩*/
border-radius: 8px; /*버튼 둥근 정도*/
margin-top: 5px;
color: #fff!important; /*버튼의 더보기 글씨색. 하얀색입니다.*/
font-size: 14px!important; /*버튼의 글씨크기. 원하시는대로 조절하세요*/
}
div[data-ke-type='moreLess'] {
position:relative;
}
div[data-ke-type='moreLess']::before {
content: '';
position: absolute;
width: 100%;
border-bottom: 1px dashed #ebebeb;
margin-top: 22.5px;
}
.moreless-content {
padding: 15px 5px;
border-bottom: 1px dashed #ebebeb;
}
.btn-toggle-moreless:before, .btn_more:before {
content: '✚';/*버튼이 접혀있을 때 앞에 붙일 아이콘*/
margin-right: 5px;
}
.open .btn-toggle-moreless:before, .btn_less:before {
content: '✖'; /*버튼을 닫을 때 앞에 붙일 아이콘*/
margin-right: 5px;
}
모든 과정이 완료되었습니다.
다만 제가 만든 모양에서 커스터마이징이 필요하신 분들이 있을 겁니다.
이 코드가 어떤 것을 의미하는지 주석을 달아놨습니다. 수정하시기에 큰 무리가 없을 겁니다.
그리고 아이콘의 경우 좀 더 세련된 것으로 쓰고 싶으시다면 제가 전에 썼던 글에서 다룬 아이콘 폰트를 활용하시면 됩니다.
관련글
블로그에 스킨을 수정할 수 있는 많은 글들이 있습니다.
참고하셔서 더 풍성하게 블로깅을 즐기시길 바랍니다.
'그외 > 유용한 정보' 카테고리의 다른 글
| 티스토리 모바일 스킨을 완전히 없애서 광고 송출하는 방법 (19) | 2021.10.31 |
|---|---|
| 디시인사이드에서 유동으로 쓴 글의 비밀번호를 까먹었을 때 대처방법 (18) | 2021.10.30 |
| 추천하는 무료 아이콘 폰트 만들기 사이트와 사용법 (5) | 2021.10.17 |
| 아마존(AMAZON)에 등록된 결제 카드 정보 삭제 하는 방법 (0) | 2021.07.29 |
| 윈도우10 작업표시줄 날씨 표시 위젯 끄기 방법 정리 (2) | 2021.06.12 |









