티스토리에서 기본 제공하는 공감 버튼은 밋밋하고 눈에 잘 띄지도 않습니다.
이래서는 클릭률이 낮을 수밖에 없습니다.
물론 공감은 누가 눌러준다고 해서[각주*거기다 누가 눌렀는지 알 수도 없습니다.*] 상위노출이 된다거나 하는 것도 아니고, 추가적인 혜택이라곤 공감 5개가 넘을시 티스토리 홈페이지의 [**스토리**]에 올라간다는 것 뿐입니다.

그래도 글을 작성하면서 누군가가 눌러준 공감 버튼 덕분에 동기부여가 되기도 하고, 기분이 좋아지기도 합니다.
그래서 이번 시간에는 공감 버튼을 CSS로 조작해 좀 더 눈에 띄게 꾸미거나, 아예 삭제하는 방법을 알아보겠습니다. HTML이나 CSS를 전혀 모르시는 분들도 따라하실 수 있도록 복사-붙여넣기로만 할 수 있게 정리하겠습니다.
공감 버튼 삭제
버튼을 아예 삭제하고픈 분들이 계실 겁니다.
너무 간단하게도, CSS 한 줄로 없애는 게 가능합니다.
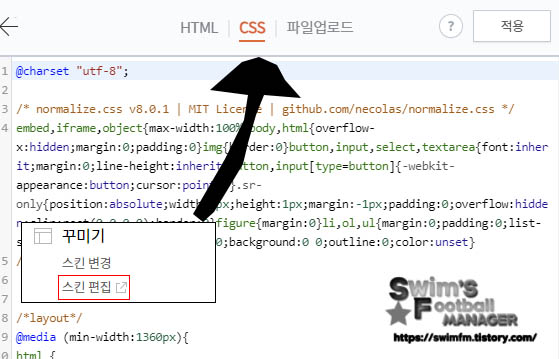
아래의 사진처럼 블로그 설정에 들어가신 후에, CSS 편집으로 들어가주세요.

그리고 CSS 가장 아래에 다음의 코드를 입력해주세요.
div[id*=reaction\-] { /* 삭제 */
display:none;
}끝입니다.
깔끔하게 공감 버튼이 제거될 겁니다.
[참고*신고 버튼은 삭제하면 티스토리 규정 위반이니 주의해주세요.*]
공감 버튼 꾸미기
디자인이라는게 사람마다 추구하는 바가 달라 호불호가 많이 갈리는 영역입니다.
그래서 완성된 디자인보단, 각 요소를 어떻게 조작할 수 있는지를 중점에 두고 설명하겠습니다.
우선 최종 완성본입니다.

공감 버튼을 검정색으로 만들어서 좀 더 주목하게 만든 후 하트 모양을 좀 더 키워서 눈에 띄게 했고, 애니메이션 효과를 넣어 공감이 눌리지 않은 상태에선 펄떡펄떡 뛰게 만들었습니다.
또한 공감 버튼 위에 공감을 유도하는 문구를 넣었습니다.
[팁*과정에 관심 없고, 최종 완성코드를 얻고 싶으신 분은 최종 완성 코드 단락으로 내려주세요.*]
공감 버튼 교체하기 과정
우선 공감 버튼의 모양을 바꿔볼 겁니다.
그러기 위해선 우선 티스토리에서 제공하는 기본 문양을 없앨 필요가 있습니다.
CSS 편집으로 와서 가장 아래에 다음과 같은 코드를 넣어주시면 공감 버튼을 없애버릴 수 있습니다.
.container_postbtn .btn_post .ico_like,.container_postbtn .btn_post .empathy_up_without_ani .ico_like,.container_postbtn .btn_post .ico_like:hover {
background:none!important;
}이제 새로운 공감 버튼을 넣어야 합니다.
저는 가상 선택자를 이용해서 기존의 하트보다 더 큰 아이콘을 넣을 계획입니다. 그래서 좁은 공간을 좀 더 넓혀서 확보할 필요가 있습니다.
.container_postbtn .btn_post .ico_like {
width:24px!important;
max-width:24px!important;
}그래서 넓이 24px를 확보했습니다.
이제 가상 선택자에서 원하는 아이콘을 넣어보겠습니다.
.ico_like:before {
content: "🤍"; /*원하는 아이콘*/
font-size: 16px; /*아이콘 크기*/
display: block;
padding-top: 5px;
text-indent: 0px;
color: red;
font-weight: bold;
animation: gelatine 1s infinite; /*아이콘 애니메이션 효과*/
}
div[id*=reaction\-]:hover .ico_like:before, .empathy_up_without_ani .ico_like:before {
content:"❤️"; /*눌리거나, 호버했을 때 원하는 아이콘*/
animation:none; /*눌리거나 호버했을 때 애니메이션 효과 없애기*/
}
@keyframes gelatine { /*애니메이션 설정*/
from,
to {
transform: scale(1, 1)
}
25% {
transform: scale(0.9, 1.15)
}
50% {
transform: scale(1.15, 0.9)
}
75% {
transform: scale(0.98, 1.03)
}
}이모지를 이용해서 위와 같이 아이콘을 넣었습니다.
꼭 이모지가 아니더라도, 특수문자를 이용해 원하시는 것으로 설정하시면 됩니다. 모양도 원하시는 걸로 바꾸셔도 되고요. 아니면 아이콘 폰트도 괜찮은데, 전에 이 글에서 방법을 다뤘으니 참고 부탁드립니다.
이제 마지막으로 버튼의 배경을 검게 만들고, 글씨색을 흰색으로 넣어 포인트를 주도록 하겠습니다.
.container_postbtn .btn_post span.txt_like {
color:#fff!important;
}
div[id*=reaction\-]:hover .btn_post span.txt_like {
color:red!important;
}
.wrap_btn {
height:30px;
}
.wrap_btn:nth-of-type(1) { /*공감상자*/
border-top-left-radius:16px;
border-bottom-left-radius:16px;
background:#000;
}
.wrap_btn:nth-of-type(2) { /*공유상자*/
background:#000;
}
.wrap_btn:nth-of-type(3) {/*신고 상자*/
border-top-right-radius:16px;
border-bottom-right-radius:16px;
background:#000;
}
.btn_subscription { /*구독하기 버튼*/
border:none;
background:#000!important;
}
.txt_state {
color:#fff;
}이제 마지막으로 공감 버튼 위에 공감 유도 글귀를 올려보겠습니다.
.container_postbtn:before {
content:"↓ 공감 부탁드려요"; /*문구*/
position:absolute;
margin-top:-20px; /*위쪽으로 얼마나 이동하는지 정하는 값*/
font-size:12px; /*문구 크기*/
left:0;
text-indent:5px; /*왼쪽 공간*/
}완성입니다.
이렇게 코드를 입력하시면 최종 완성본처럼 될 수 있습니다.
제가 각 코드마다 각주를 붙여놨는데, 이걸 응용하면 원하는대로 공감 버튼을 꾸밀 수 있습니다.
최종 완성 코드
위의 과정을 하나로 담아서 최종 완성 코드로 만들었습니다.
복사 후 붙여넣기로 CSS 가장 아래 넣으면 완성됩니다.
.container_postbtn .btn_post .ico_like {
width:24px!important;
max-width:24px!important;
}
.container_postbtn .btn_post .ico_like,.container_postbtn .btn_post .empathy_up_without_ani .ico_like,.container_postbtn .btn_post .ico_like:hover {
background:none!important;
}
.container_postbtn:before {
content:"↓ 공감 부탁드려요";
position:absolute;
margin-top:-20px;
font-size:12px;
left:0;
text-indent:5px;
}
.container_postbtn .postbtn_like {
border:none!important;
}
.ico_like:before {
content: "🤍";
font-size: 16px;
display: block;
padding-top: 5px;
text-indent: 0px;
color: red;
font-weight: bold;
animation: gelatine 1s infinite;
}
div[id*=reaction\-]:hover .ico_like:before, .empathy_up_without_ani .ico_like:before {
content:"❤️";
animation:none;
}
.container_postbtn .btn_post span.txt_like {
color:#fff!important;
}
div[id*=reaction\-]:hover .btn_post span.txt_like {
color:red!important;
}
.wrap_btn {
height:30px;
}
.wrap_btn:nth-of-type(1) {
border-top-left-radius:16px;
border-bottom-left-radius:16px;
background:#000;
}
.wrap_btn:nth-of-type(2) {
background:#000;
}
.wrap_btn:nth-of-type(3) {
border-top-right-radius:16px;
border-bottom-right-radius:16px;
background:#000;
}
.btn_subscription {
border:none;
background:#000!important;
}
.txt_state {
color:#fff;
}
@keyframes gelatine {
from,
to {
transform: scale(1, 1)
}
25% {
transform: scale(0.9, 1.15)
}
50% {
transform: scale(1.15, 0.9)
}
75% {
transform: scale(0.98, 1.03)
}
}
.btn_menu_toolbar {
margin: -1px 0 0 0!important;
}
관련글
'그외 > 유용한 정보' 카테고리의 다른 글
| 크롬/인터넷의 https 접속 차단을 해제해줄 우회 프로그램 - GoodbyeDPI (0) | 2021.11.22 |
|---|---|
| 키보드 한글의 자음 모음이 분리될 때 - ㅋㅣㅂㅗㄷㅡㄱㅏㅇㅣㅅㅏㅇㅎㅐㅇㅛ (0) | 2021.11.03 |
| 티스토리 모바일 스킨을 완전히 없애서 광고 송출하는 방법 (19) | 2021.10.31 |
| 디시인사이드에서 유동으로 쓴 글의 비밀번호를 까먹었을 때 대처방법 (18) | 2021.10.30 |
| 티스토리 블로그 더보기 버튼 css로 꾸미기 (4) | 2021.10.18 |









