상단 헤더쪽에 있는 네비게이션은 사용자에게 편리함을 제공하기 위해 제공하는 메뉴입니다.
제 블로그에 있는 메뉴를 예로 들면 이런 형태입니다.
모바일에서나 PC에서나 이렇게 가장 위에서 사용자를 따라다니죠.

이번 시간에는 3가지 형태의 네비 메뉴를 알아보겠습니다.
- 항상 고정되어 따라다니는 메뉴
- 일정 부분 스크롤을 내리면 고정 되어 따라다니는 메뉴
- 스크롤을 올렸을 때에만 고정 되어 따라다니는 메뉴
항상 고정된 채 따라다니는 네비게이션 메뉴
굉장히 간단한 작업만 해주면 됩니다.
[**자바스크립트**]의 도움 없이 [**CSS**]만으로도 해결됩니다.
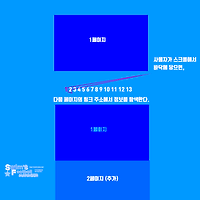
이 때 기억해야할 것은 2가지입니다.
- 네비게이션의 높이만큼의 공간을 확보할 marin-top 값
- fixed로 nav를 고정하기
이해를 돕기 위해서 그림으로 가져왔습니다.

그럼 실제 예제로 가볼까요?
스크롤을 아래로 쭉 내려도 상단 메뉴가 고정되어 있다는 걸 알 수 있으실 겁니다.
눈여겨 봐야할 건 nav에 사용된 css입니다.
네비게이션 메뉴의 높이를 50px로 설정했고, 그 공간만큼 all 클래스에 margin-top 50px를 설정했습니다.
만약 margin-top을 설정하지 않았다면 header 부분이 가려지기 때문에 반드시 설정하는 게 중요합니다.
일정 부분 스크롤 되면 따라다니는 네비게이션 메뉴
위에서 언급한 네비는 안타깝지만 사용자 경험에 좋지 못한 영향을 끼칠 수 있습니다.
화면이 조금만 가려져도 거슬린다고 느끼는 사용자 분이 계실 수도 있고, 처음부터 네비가 나와있다면 존재를 인지하지 못하는 경우가 있기 때문입니다.
일정 부분 스크롤 되면 따라다니는 메뉴는 '네비게이션'의 존재감을 드러내기 위해 사용하는 방법입니다.
다음의 예제를 보신다면 무슨 뜻인지 이해가 가실 겁니다.
스크롤을 쭉 내려보시면 헤더 부분이 끝나는 순간 네비게이션이 등장합니다.
헤더 부분의 높이를 감지한 후, 헤더의 바닥<스크롤위치가 되면 fix라는 class를 네비게이션에 추가해주는 겁니다.
사용된 [**자바스크립트**] 코드를 설명하자면 이렇습니다.
function navigo (){
const header = document.querySelector('header'); //헤더부분획득
const headerheight = header.clientHeight;//헤더높이
document.addEventListener('scroll', onScroll, { passive: true });//스크롤 이벤트
function onScroll () {
const scrollposition = pageYOffset;//스크롤 위치
const nav = document.querySelector('nav');//네비게이션
if (headerheight<=scrollposition){//만약 헤더높이<=스크롤위치라면
nav.classList.add('fix')//fix클래스를 네비에 추가
}
else {//그 외의 경우
nav.classList.remove('fix');//fix클래스를 네비에서 제거
}
}
}
navigo()
이 때 fix class에 아래로 내려오는 animation을 추가해주면 네비게이션이 등장할 때 확실히 존재감이 생깁니다.
[**css**]는 아래와 같습니다.
.fix {
position:fixed;
animation: down 0.5s ease
}
@keyframes down {
0%{
transform: translateY(-50px)
}
100%{
transform: translateY(0px)
}
}
fix의 경우 네비게이션의 포지션을 고정으로 만들어주고, 위에서 아래로 이동하는 애니메이션을 발동합니다.
[팁*이 방식에선 네비의 높이만큼 margin-top을 해줄 필요가 없습니다.*]
다만 이 방식에선 일정 스크롤 이후엔 계속 네비게이션이 고정되어 있어서 사용자에게 답답하다는 느낌을 줄 수 있습니다.
그럴 땐 네비게이션의 배경색을 rgba를 이용해서 조금 흐리게 만들어주는 게 좋습니다.
현재 제 블로그에 적용되어 있는 것도 이 방법입니다.
위로 스크롤할 때만 고정되는 네비게이션 메뉴
보통 사용자가 글을 읽을 땐 스크롤을 아래로 내리고, 그 외의 행동을 할 땐 스크롤을 올립니다.
여기에서 착안한 게 바로 위로 스크롤할 때에만 고정되는 네비게이션 메뉴입니다.
아래의 예제에서 직접 스크롤을 내렸다가 올렸다가 해보시면 바로 감을 잡으실 겁니다.
유저가 필요할 때만 불러온다는 개념이라서 편의성면에서 좋을 수 있습니다.
특히 화면을 가렸을 때 거슬려하는 건 사람마다 천차만별이라 가리는 걸 최소화해야할 때 써야하는 방법입니다.
사용된 자바스크립트를 설명하면 이렇습니다.
function upnav () {
document.addEventListener('scroll', onScroll, { passive: true });//스크롤이벤트
var last = 0;//최종 스크롤 위치 시작값은 0
const gap = 1; // 마지막위치, 현재위치의 차이를 얼마로 둘 것인가
const nav = document.querySelector('nav');//네비게이션
const headerheight = document.querySelector('header').clientHeight;//헤더 높이
function onScroll()
{
const scrollposition = pageYOffset;//스크롤위치
if (Math.abs(last - scrollposition) <= gap) return;//과거스크롤위치와 현재 스크롤위치의 절대값이 갭 이하이면 돌아가기
else if (scrollposition > last || scrollposition<= headerheight) // 스크롤이 내려가거나 헤더높이보다 낮거나 같다면
{
nav.classList.remove("downdown"); // 네비에서 downdown 클래스를 제거
}
else if (scrollposition<last) // 스크롤을 내리고 있다면
{
nav.classList.add("downdown"); //네비에서 downdown 클래스를 추가
}
last = scrollposition; // 새롭게 마지막 스크롤위치를 업데이트
}
}
upnav();
css의 경우 약간의 추가 작업이 들어가있는데, nav라는 클래스를 가진 div 공간에 margin-top으로 네비게이션의 높이인 50px를 줘서 공간을 확보해둔 겁니다.
그리고 네비게이션은 평소에 absolute로 두면, 네비게이션이 사라져서 기본값이 될 때 리플로우가 발생하지 않습니다.
여기에다가 스크롤을 최적화하기 위한 디바운스나 스로틀 같은 방식을 곁들이면 최적화할 때 더 좋을 겁니다.
관련글
'그외 > 유용한 정보' 카테고리의 다른 글
| 무한 스크롤 (Infinite Scroll) 페이징 구현해보기 예제 (11) | 2020.10.22 |
|---|---|
| 코드펜(codepen) 사용법과 저작권을 알아봅시다. (2) | 2020.10.21 |
| 웹폰트를 경량화 후 로딩속도를 최적화해서 적용하는 방법 (2) | 2020.10.12 |
| 파일이름 일괄변경 프로그램 다크네이머(DarkNamer) 사용법 리뷰 (2) | 2020.10.11 |
| 웹페이지의 로딩 속도 최적화를 해 줄 크리티컬 CSS 개념을 알아봅시다. (4) | 2020.10.06 |