티스토리 블로그에 애드센스를 넣는 가장 대중적인 방법은 본문 상단에 2개의 광고를 넣는 겁니다.
이번 시간에는 초보자도 따라할 수 있게 손쉬운 코드를 알아보겠습니다.
아래는 최종 완성본이며, 제 블로그에 실제 적용되어 있는 구도입니다. 따라하신다면 저처럼 광고를 배치하실 수 있을 겁니다.

준비물
- 애드센스 계정에서 반응형 애드센스 광고 단위를 만들어주세요.
- [**data-ad-client**] 코드를 준비해주세요.
- 각 광고당 하나씩 있는 [**ad-slot**] 코드를 준비해주세요.
위의 준비물만 있다면 간단하게 복사/붙여넣기로 하실 수 있게 만들겠습니다.
혹시라도 [**data-ad-client**]와 [**ad-slot**]를 얻는 방법을 모르신다면 이렇게 하시면 됩니다.
[블럭*애드센스*]에 접속해서 로그인을 해주세요.

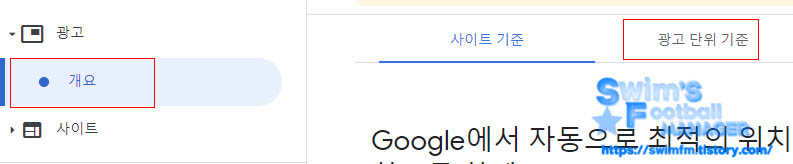
그리고 애드센스창에서 왼쪽에 보면 광고라는 탭이 있을 겁니다.
누르시면 개요라는 게 나오는데, 개요로 들어가신 후 위의 사진처럼 광고 단위 기준을 눌러주세요.
그러면 아래와 같이 신규 광고 단위 만들기를 찾아보실 수 있습니다.
거기에서 디스플레이 광고를 눌러주세요.

그 다음엔 아래의 사진처럼 사각형-광고크기 반응형을 고르신 후 광고를 만드시면 됩니다.

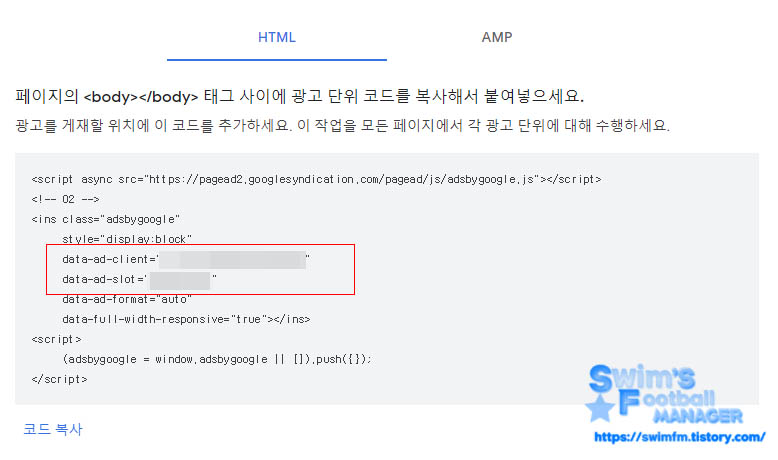
그러면 코드를 획득할 수 있습니다.
아래의 창과 같을텐데, 제가 빨갛게 표시해놓은 것처럼 [**data-ad-client**]의 값과 [**data-ad-slot**] 안의 값을 복사해주세요.

data-ad-client는 계정당 하나 있는 값이니 하나만 저장해두시면 되고, data-ad-slot은 광고단위마다 있는 것이니 광고 2개를 만들고 2개를 복사해두시면 됩니다.
메모장을 켜서 따로 복사해놓던지 하는 방식으로 보관해주세요.
본문 상단에 애드센스 광고 2개 넣기
HTML 편집하기로 가기
[블럭*티스토리*] 홈페이지에 가셔서 로그인을 해주세요.
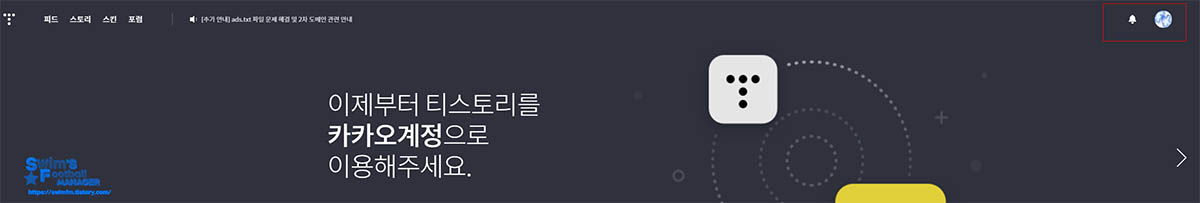
그리고 티스토리 화면에서 오른쪽 상단에 보시면 아래와 같이 프로필 사진이 있을 겁니다.

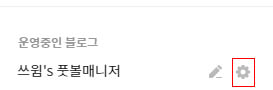
프로필 사진을 클릭해주시면 운영중인 블로그가 뜰 겁니다.
거기서 [블럭*톱니바퀴*] 모양을 눌러서 설정으로 들어가주세요.

톱니바퀴를 눌러 들어왔다면 화면의 왼쪽 아래에 있는 [블럭*스킨편집*]을 눌러주세요.

스킨 편집을 누르셨다면 아래의 사진과 같은 창이 나올 건데, 거기서 [블럭*HTML 편집*]을 눌러주세요.

그러면 1단계는 끝난 셈입니다.
이제 2단계로 넘어가면 됩니다.
HTML에서 광고코드 넣기
준비물 단계에서 제가 data-ad-client 코드와 ad-slot 코드를 준비해달라고 했던 기억이 나실 겁니다.
아래의 코드에 data-ad-client 코드와 ad-slot 코드를 입력해주세요.
<div class="adadwrap" style="width:100%;height:280px;text-align:center;"><ins class="adsbygoogle" style="display: inline-block; width: 336px; height: 280px;" data-ad-client="[지우고 ad-client입력]" data-ad-slot="[지우고 ad-slot입력]"></ins><ins class="adsbygoogle" style="display: inline-block; width: 336px; height: 280px;" data-ad-client="[지우고 ad-client입력]" data-ad-slot="[지우고 ad-slot입력]"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});(adsbygoogle = window.adsbygoogle || []).push({});</script></div> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>예시를 들면 이렇습니다.
임의로 123456789를 입력해봤습니다.
<div class="adadwrap" style="width:100%;height:280px;text-align:center;"><ins class="adsbygoogle" style="display: inline-block; width: 336px; height: 280px;" data-ad-client="ca-pub-123456789" data-ad-slot="123456789"></ins><ins class="adsbygoogle" style="display: inline-block; width: 336px; height: 280px;" data-ad-client="ca-pub-123456789" data-ad-slot="123456789"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});(adsbygoogle = window.adsbygoogle || []).push({});</script></div><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
입력하셨다면 통째로 복사해주세요.
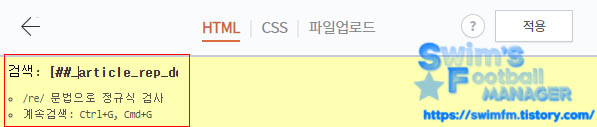
그리고 HTML 편집창에서 를 검색해주세요.
컨트롤+F키를 누른 후 입력 후 엔터를 치면 검색됩니다.

검색을 하셨다면 아래와 같이 article_rep_desc를 찾아낼 수 있을 겁니다.
태그 바로 위에 아까 복사해뒀던 태그를 붙여넣기 해주세요.

예시로 들자면 이런형태로 만들어주시면 됩니다.

그리고 한 가지 작업이 더 남았습니다.
이 상태로 적용하면 모바일에서도 상단에 광고가 2개가 나오게 됩니다.
하지만 이는 구글 애드센스 약관 위반입니다.
그렇기 때문에 모바일에선 광고 1개만 나오도록 바꾸어야 합니다.

위의 사진처럼 CSS 수정으로 이동해주세요.
그리고 스크롤을 가장 아래로 내린 후 아래의 코드를 복사 후 붙여넣기 해주세요.
@media (max-width: 750px)
.adadwrap ins:nth-of-type(2) {
display: none!important;
}
이제 오른쪽 위의 적용하기를 누르면 끝입니다.

정상적으로 잘 나오는지 확인하시면 됩니다.
제가 시키는대로 적용했는데도 광고가 나오지 않는다면 이 글을 참고해주시면 됩니다.
관련글
'그외 > 유용한 정보' 카테고리의 다른 글
| 3080으로 이더리움 채굴 프로그램을 돌린 후 수익 정산 (5) | 2021.03.21 |
|---|---|
| 블로거 개인 사업자 등록 방법과 필요한 서류, 비용을 알아보기 (0) | 2021.03.20 |
| 피닉스마이너를 사용해 그래픽카드로 이더리움 채굴하기 (8) | 2021.03.14 |
| 그래픽 카드별 이더리움 채굴 해시레이트와 애프터버너 국민세팅값 알아보기 (2) | 2021.03.14 |
| 크롬 다운로드 차단 설정 해제 방법입니다. (0) | 2021.03.13 |









