힘겨운 애드고시를 뚫고 애드센스를 블로그에 달아도 작동하지 않을때가 있습니다.
어떤 상황에서 이런 일이 일어나는지, 어떤 해결책을 취해야 하는지를 알아보겠습니다.
광고 게재 원리요약
구글 애드센스의 광고 코드는 다음과 같습니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> //js
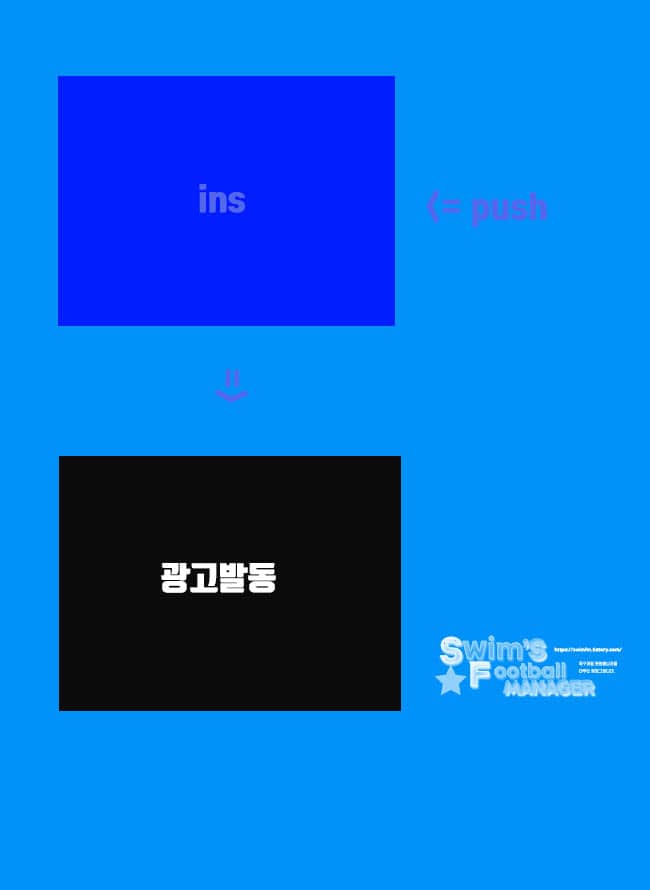
<ins class="adsbygoogle"></ins> // ins 파일
<script>
(adsbygoogle = window.adsbygoogle || []).push({}); // push
</script>
비유하자면 [**js**] 파일이 총이고, [**ins**]가 총알이고, [**push**]가 발사입니다.

총? 총알을 발사하려면 무조건 1개는 있어야 합니다.
하지만 1개만 있으면 충분합니다.
<head>나 <body>안에 1번 넣어주면 됩니다. 물론 여러번 입력한다고 해서 에러가 뜨진 않습니다만 깔끔하진 않습니다.
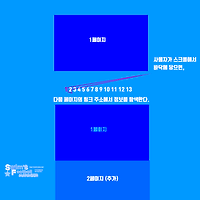
그리고 ins의 갯수 = push의 갯수여야 합니다.
비유하자면 총알과 발사횟수가 같아야 하기 때문입니다.
ins의 갯수가 push의 갯수보다 많으면 오류가 나고, push의 갯수보다 ins의 갯수가 많아도 오류가 납니다.
굳이 이런 원리를 말하는 이유는, 이런 원리를 이해해야 손쉽게 에러를 제거할 수 있기 때문입니다.
메이저한 오류 원인과 해결방법
1. 공간이 확보되지 않았을 때.
가장 많은 케이스로, 말 그대로 광고가 들어갈 공간이 확보되지 않아서입니다.
ins파일이 들어갈 공간이 확보되어있어야 하는데, 그 공간이 없으면 광고가 발동할 수 없지요.
간단한 html 마크업으로 해결 가능합니다.
이를테면 250x250 광고를 게재하려고 한다면 이렇게 하면 됩니다.
<div style="width:250px;height:250px;">광고코드</div>
위와 같은 식이지요.
div로 강제적으로 250x250의 공간을 만들어주어서 ins가 애드센스 광고를 발동할 공간을 인위적으로 만들어주는 겁니다.
2. ins의 갯수>push의 갯수일 때.
제가 앞서 ins가 총알, push가 발사라고 비유했습니다.
ins가 3개고 push가 2개가 있다면 총알 3발을 장전하고 2번만 쏜 셈입니다.
즉 광고 하나가 발동하지 않은 거지요.
그럴 땐 ins의 갯수와 push의 갯수가 같은지 체크해봐야 합니다.
3. 티스토리 새 에디터를 썼을때
기존의 유저들은 광고코드를 본문 내에 삽입할 때 html 모드로 바꾸고 넣습니다.
문제는 티스토리 새에디터는 모드 변경을 하면 몇몇 html 코드가 변질되는 버그가 있습니다.
이건 본문 광고가 안나오는 글에 직접 들어가서 본래의 코드로 수정하는 수밖에 없습니다.
오류가 아닌데 표시가 안되는 경우
꼭 오류가 있어야 표시가 안되는 건 아닙니다.
다음과 같은 경우엔 오류가 아니기 때문에 시간이 약입니다.
승인 받은지 얼마 되지 않은 경우엔 광고가 표시되지 않습니다.
기다리시면 해결 됩니다.
블로그 글을 발행한지 얼마 되지 않았을 때는 광고가 표시되지 않습니다.
좀 기다리셔야 합니다.
글에 구글이 파견한 봇이 들어와야 게재가 됩니다. 달리 말하면 봇이 방문하지 않았다면 광고가 게재되지 않습니다.
오래 전에 광고에 본문 삽입을 한 케이스.
이건 오래전에 블로그를 하다가 복귀하신 분들이 해당되는 케이스입니다.
코드가 달라진건지, 예전에 쓰던 애드센스 코드가 삽입된 페이지에서 혼합컨텐츠 에러가 뜹니다.
그럴 땐 일일히 본문수정으로 코드를 밀어버리고 새 코드를 입력하는 수밖에 없습니다.
관련글
Lazy Load를 사용해 티스토리의 로딩 속도 끌어올리기
'그외 > 유용한 정보' 카테고리의 다른 글
| cpuid hwmonitor로 cpu, 그래픽 카드를 비롯한 컴퓨터 하드웨어의 온도를 재봅시다. (0) | 2020.11.06 |
|---|---|
| 3D Mark 무료 체험판 다운로드 받는 방법을 알아봅시다. (0) | 2020.11.06 |
| RTX-3080 종류별 성능 등급표 알아보기 (0) | 2020.10.26 |
| 무한 스크롤 (Infinite Scroll) 페이징 구현해보기 예제 (11) | 2020.10.22 |
| 코드펜(codepen) 사용법과 저작권을 알아봅시다. (2) | 2020.10.21 |