
쓰윔's
FootballManager
https://swimfm.tistory.com/
그외/유용한 정보
해당되는 글 94건

티스토리 블로그에 구글 애드센스 광고가 표시되지 않는 오류 힘겨운 애드고시를 뚫고 애드센스를 블로그에 달아도 작동하지 않을때가 있습니다. 어떤 상황에서 이런 일이 일어나는지, 어떤 해결책을 취해야 하는지를 알아보겠습니다. 광고 게재 원리요약 구글 애드센스의 광고 코드는 다음과 같습니다. //js // ins 파일 비유하자면 [**js**] 파일이 총이고, [**ins**]가 총알이고, [**push**]가 발사입니다. 총? 총알을 발사하려면 무조건 1개는 있어야 합니다. 하지만 1개만 있으면 충분합니다. 나 안에 1번 넣어주면 됩니다. 물론 여러번 입력한다고 해서 에러가 뜨진 않습니다만 깔끔하진 않습니다. 그리고 ins의 갯수 = push의 갯수여야 합니다. 비유하자면 총알과 발사횟수가 같아야 하기 때문입니다. ins의 갯수가 push의 갯수보다 많으면 오류가 ..

RTX-3080 종류별 성능 등급표 알아보기 그래픽 카드는 엔비디아에서 제공하는 재료를 회사마다 가공해서 팔고 있습니다. 그래서 종류도 다양하고, 회사마다 붙여 놓은 네이밍도 다릅니다. 또한 OC버전이냐, non OC 버전이냐, 상급 라인업이냐, 하급 라인업이냐, 같은 회사에서 만든 그래픽카드라도 등급이 다릅니다. 그래서 정리할겸 RTX-3080의 등급들을 알아보겠습니다. 원 출처는 인터넷에 떠도는 등급표에서 가져왔습니다. 등급표 하급 중하급 중급 중상급 상급 최상급 ZOTAC 트리니티 AMP 익스트림 이엠택 블랙에디션 블랙몬스터 ASUS TUF STRIX 게인워드 피닉스 기가바이트 이글 게이밍/비전 MSI 벤투스 트리오 갤럭시 SG 컬러풀 토마호크 울트라 어드밴드스 불칸 EVGA XC3 FTW3 INNO3D X3 X4 팰릿 게이밍프로 PNY UP..

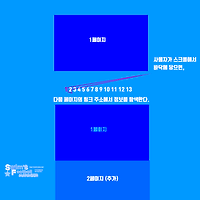
무한 스크롤 (Infinite Scroll) 페이징 구현해보기 예제 웹사이트에서 사용자들에게 편리한 글목록을 제공하려는 노력들이 많습니다. 기존의 방법은 일반적인 페이지네이션입니다. 페이지네이션은 사용자가 다음페이지로 넘어가는 번호를 눌러줘야한다는 단점이 있습니다. 별 거 아닌 것 같지만, 버튼을 눌렀을 때 페이지가 바뀌는 피로감과 눌러야하는 노동력이 마이너스 요소입니다. 사용자들은 덜 기다리고, 더 편리하게 웹서핑을 하고 싶어합니다. 이런 단점을 극복하기 위해 나온 게 무한 스크롤(infinite scroll)입니다. 위의 사진과 같은 형태지요. 어떨때 무한 스크롤을 써야할까? 굳이 따지자면 무한 스크롤링이 페이지네이션보다 최신 기법이지만 그렇다고 해서 페이지네이션보다 우월하다고 볼 순 없습니다. 무한 스크롤의 단점은 크게 4가지가 있습니다. 사용자가 현재의 위치를 알..

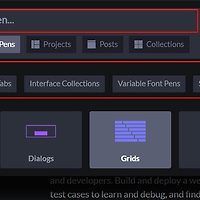
코드펜(codepen) 사용법과 저작권을 알아봅시다. [**코드펜**]은 프론트엔드 개발자들이 코드들을 공유하거나 테스트할 때 사용하는 사이트입니다. 거기에 추가하자면 저처럼 잘 모르는 초보가 공부를 하러 가는 곳이기도 하고, 소스코드가 필요한 유저가 가서 얻어오는 곳이기도 합니다. 굉장히 잘 만든 사이트지만 자세히 살펴보지 않으면 몇몇 유용한 기능들을 그냥 지나칠 수도 있습니다. 그래서 이번 시간에는 코드펜 사이트를 사용하는 방법을 알아볼까 합니다. 소비자 입장 코드를 제작하진 않지만 좋은 코드를 얻기 위해 들어가시는 분들을 위한 사용 설명서입니다. 원하는 코드 찾기 원하는 글을 찾는 방법은 크게 2가지가 있습니다. 검색하기 토픽 찾아가기 아래는 코드팬 상단의 검색창을 눌렀을 때 나오는 화면입니다. 1번이 검색창, 2번이 자주 찾는 검색어, 3번이 토픽입..

스크롤 내리면 상단에 고정되는 네비 메뉴 만들기 상단 헤더쪽에 있는 네비게이션은 사용자에게 편리함을 제공하기 위해 제공하는 메뉴입니다. 제 블로그에 있는 메뉴를 예로 들면 이런 형태입니다. 모바일에서나 PC에서나 이렇게 가장 위에서 사용자를 따라다니죠. 이번 시간에는 3가지 형태의 네비 메뉴를 알아보겠습니다. 항상 고정되어 따라다니는 메뉴 일정 부분 스크롤을 내리면 고정 되어 따라다니는 메뉴 스크롤을 올렸을 때에만 고정 되어 따라다니는 메뉴 항상 고정된 채 따라다니는 네비게이션 메뉴 굉장히 간단한 작업만 해주면 됩니다. [**자바스크립트**]의 도움 없이 [**CSS**]만으로도 해결됩니다. 이 때 기억해야할 것은 2가지입니다. 네비게이션의 높이만큼의 공간을 확보할 marin-top 값 fixed로 nav를 고정하기 이해를 돕기 위해서 그림으로 가져왔..

웹폰트를 경량화 후 로딩속도를 최적화해서 적용하는 방법 웹페이지에서 사용자가 가장 크게 체감하는 부분이 바로 글씨체입니다. 하지만 기본으로 제공되는 폰트에는 한계가 있고, 그걸 보완해주는 게 바로 웹폰트입니다. 제가 효과를 넣어서 [**굴림**]체와 웹폰트인 [**TMON소리체**]를 비교해봤습니다. 체감이 꽤 나실 겁니다. 문제는 기본폰트는 사용자의 컴퓨터에 내장되어 있기 때문에 호환이 되지만 웹폰트가 컴퓨터에 설치되어있지 않을 경우엔 다운받아야 한다는 겁니다. 그래서 웹폰트 적용시엔 웹페이지의 용량이 무거워지고, 로딩 속도가 느려지는 문제가 생기게 됩니다. 이번 시간에는 어떻게해야 웹폰트를 최적화해서 가벼운 페이지를 만들지를 알아보겠습니다. 웹폰트 고르기 당연한 이야기지만 웹폰트를 적용하려면 어떤 웹폰트를 쓸지를 먼저 결정해야 합니다. 웹폰트를 고를 때엔..

파일이름 일괄변경 프로그램 다크네이머(DarkNamer) 사용법 리뷰 수백, 수천개의 파일 이름을 변경해줘야할 때가 있습니다. 일일히 손으로 수정하려면 시간도 오래 걸리고 피곤한 노릇입니다. 이런 상황을 해결해주기 위한 프로그램이 있습니다. 바로 [**다크네이머**]인데, 프리웨어- 즉 무료프로그램이고 설치 과정 없이 파일 한개면 실행 가능합니다. 다크네이머 다운로드하기 다운로드를 받는 방법은 2가지가 있습니다. 제작자 분의 블로그로 가서 최신 버전을 받는 것과, 네이버 소프트웨어에서 구버전 다크네이머를 받는 것 입니다. 제작자분 블로그 링크: https://blog.naver.com/darkwalk77/221349401402 네이버 소프트웨어 다운링크: software.naver.com/software/summary.nhn?softwareId=GWS_000169# 두 방..

웹페이지의 로딩 속도 최적화를 해 줄 크리티컬 CSS 개념을 알아봅시다. 일전에 이 글에서 렌더링 차단 리소스를 제거하는 방법을 알아본 적이 있습니다. 그 때 언급했던 방법이 바로 [**크리티컬 CSS**]인데, 당시에 설명이 부족했던 것 같아 자세히 써보려고 합니다. 참고로 테스트 블로그에서 이 기법의 적용 전/후의 페이지 분석을 해보면 이렇습니다. 생각보다 점수 상승폭이 커서 놀랐는데, 구글이 제공하는 페이지 분석기가 미국 서버에서 측정하는 특성상 편차가 좀 있어서 이런 결과가 나온 것 같습니다. 실제로는 이것만큼 드라마틱한 개선이 되진 않습니다.[각주*원인은 모르겠지만 Larget Contentful Paint가 유독 제 블로그에선 유동적으로 나오는데, 사용 전이 최악의 경우/사용 후가 운이 좋은 경우인 것을 감안해야 합니다.*] 크리티컬 CSS란? [기본* Critic..






