[블럭*애드블록(Adblock)*]은 애드센스 광고를 차단하는 확장 프로그램입니다.
이 프로그램을 사용하면 블로그 내에 설치해둔 애드센스가 나오지 않습니다.
그래서 이번 시간에는 이 애드블럭을 감지하고, 이 사이트를 예외 설정 해달라고 부탁하는 글귀를 띄우는 방법을 알아보도록 하겠습니다.
아래는 미리 보는 최종완성본 모습입니다. 애드블록을 키고 들어가자 예외 설정을 부탁하는 메세지가 뜨는 것을 볼 수 있습니다.[각주*이 블로그에선 적용하고 있지 않습니다.*]

- 감지->감지되었다면 자바스크립트를 발동하는 형태입니다.
- 자바스크립트를 모르시는 분이라도 복사+붙여넣기로 간단하게 따라할 수 있도록 소개하겠습니다.
애드블록 감지하기
간단 원리 설명

감지하는 방법은 간단합니다.
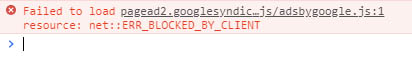
애드블록을 켠 채 광고가 있는 블로그로 들어가면 개발자모드로 확인시 저렇게 JS 파일이 막힌다는 에러 메세지가 뜹니다.
즉, 애드센스의 JS 파일에서 에러가 뜨는지만 감지한다면 애드블럭을 켰는지를 알 수 있습니다.
보통 애드센스를 넣을 때 아래의 자바스크립트 파일을 넣을 겁니다.
<스크립트 async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></스크립트>
이 파일을 자바스크립트의 [**addEventListener**]의 [**error**] 이벤트로 감지하면 간단합니다.
HTML 수정하기
티스토리에 로그인해주신 후에, 블로그 환경설정으로 들어가주세요.
그리고 왼쪽 아래에 보시면 아래와 같은 사진이 나올 겁니다.

[블럭*꾸미기*]탭에서 [블럭*스킨 편집*]을 눌러주세요.
그러면 아래와 같은 사진이 나올 겁니다.

여기서 [블럭*HTML편집*]을 눌러주세요.
그러면 방대한 HTML들이 나올 겁니다.
당황하지 마시고 [**컨트롤**]+[**F**]를 누르시면 검색창이 나올텐데, 그 검색창 안에 [**/s_t3**]을 넣어 검색해주세요.
그리고 찾으신 [**/s_t3**]위에 아래와 같은 코드를 넣어주시면 됩니다.
<스크립트> //스크립트는 script로 수정해주세요.//
function errorcheck () {
const script = document.querySelector('script[src*=googlesyndication]'); // 애드센스 자바스크립트 감지
if (script) { // 애드센스 스크립트가 있다면
script.addEventListener('error',function() { //애드센스 스크립트가 에러가 뜨는지를 체크
//애드블럭이 발동되었을 때 할 행동 넣기
})
}
}
errorcheck()
</스크립트> //스크립트는 script로 수정해주세요.//코드를 설명하자면 애드센스 JS 파일을 찾아준 후, 애드블락이 발동했는지를 체크하는 겁니다.
여기서부터는 각자 티스토리에서 사용하시는 스킨이 다르기 때문에, 한 가지 과정을 더 거쳐야 합니다.
포스트가 되고 있는 '본문' 부분을 찾아야 하지요.
방법은 간단합니다.
[**_article_rep_desc_**]를 검색해주세요.

그리고 위의 사진처럼 article_rep_desc 앞에 <div class="adblockplease"></div>라는 div를 넣어주세요.
우리는 여기에 애드블록에서 예외로 설정 부탁한다는 메세지를 넣을 겁니다.
코드는 아까 적었던 코드의 //애드블럭이 발동되었을 때 할 행동넣기를 지우신 후 그 자리에 이렇게 넣으시면 됩니다.
const adplz = document.querySelector('.adblockplease');
if (adplz) {
const span = document.createElement('span');
span.textContent = "😢애드블럭을 끄시거나 이 사이트를 예외로 설정 부탁드립니다. 이 사이트는 애드센스 수입으로 운영되고 있습니다.";
adplz.appendChild(span);
}
혹시라도 이해 안되시는 분들을 위해서, 둘의 코드를 합친 최종본입니다.
<스크립트> // 스크립트는 script로 수정해주세요.
function errorcheck () {
const script = document.querySelector('script[src*=googlesyndication]'); // 애드센스 자바스크립트 감지
if (script) { // 애드센스 스크립트가 있다면
script.addEventListener('error',function() { //애드센스 스크립트가 에러가 뜨는지를 체크
const adplz = document.querySelector('.adblockplease');
if (adplz) {
const span = document.createElement('span');
span.textContent = "😢애드블럭을 끄시거나 이 사이트를 예외로 설정 부탁드립니다. 이 사이트는 애드센스 수입으로 운영되고 있습니다.";
adplz.appendChild(span);
}
})
}
}
errorcheck()
</스크립트> //스크립트는 script로 수정해주세요.//여기서 애드블럭을 끄시거나로 시작되는 문장은 원하시는 방향으로 고쳐서 쓰시면 됩니다.
당부하는 말
간혹 adblockfuck이라고 해서 애드블록을 키고 접근하면 아예 컨텐츠를 볼 수 없게 만드는 분들도 계십니다.
개인적으로 그런 행동은 하지 마시길 권합니다.
그 adblockfuck을 무효화하는 것도 어렵지 않을 뿐더러, 사용자가 불쾌감을 느껴서 그냥 떠나게 만들기만 할 뿐입니다.
관련글
'그외 > 유용한 정보' 카테고리의 다른 글
| 아이패드 프로 중고 미개봉품 구매팁과 애플케어플러스 가입하기 (2) | 2021.04.15 |
|---|---|
| 애케플 가입자 10% 환불받기 방법 (feat.공정위) (0) | 2021.04.14 |
| 티스토리 블로그에서 스키마 태그, 리치 스니펫 활용하기 (5) | 2021.04.07 |
| 자바스크립트로 반응형 벽돌 레이아웃 (Masonry Layout) 구현하기 방법 (4) | 2021.04.02 |
| 개인사업자 현금영수증 가맹점 가입과 발급 방법 (0) | 2021.04.01 |









